django를 이용하여 이것저것 만들다보니…
제일 많이 활용하게 되는 것이 Admin 관련 기능이었다. 단순히 데이터를 넣고 빼고, 결과를 출력하게 만들 때에는 다른 페이지 다 필요없이 Admin 모듈만 활용을 잘해도 굉장히 편리하게 구현할 수 있다.
이렇게 Admin 모듈을 잘 활용하던 중에 Admin 페이지에서 그래프를 보여줄 수 있는 페이지를 추가하고 싶었다.
예를 들어
관리자 페이지
ㄴ 데이터 관리 앱
ㄴ 데이터 관리 페이지
ㄴ 그래프 페이지요렇게 데이터 관리 앱이라는 것, 아래에 그래프 페이지를 넣고 싶었던 것이었다.
기본적으로 관리자 페이지의 틀은 그대로 따라가는게 좋기 때문에 “change_list 템플릿”을 활용하고 싶었다.
그래서 먼저 더미 모델을 아래와 같이 선언하였다.
from django.db import models
.
.
.
생략
.
.
.
class Graph(model.Model):
class Meta:
verbose_name = "그래프"
verbose_name_plural = "그래프"
app_label = "[현재 앱 라벨]"그래프라는 모델을 만들었고, 다 비워두고 Meta 클래스만 선언하여 이름과 앱 라벨을 넣어주었다.
그리고 난 후, 마이그레이션을 실행해주고 admin.py에 아래와 같이 선언하였다.
from django.contrib import admin
from [앱이름].models import Graph
class graphAdmin(admin.ModelAdmin):
model = Graph
change_list_template = 'graph/change_list.html'
.
.
.
생략
.
.
.
admin.site.register(Graph, graphAdmin)그리고 난 후, templates 폴더에 graph/change_list.html 파일을 아래와 같이 작성하였다.
{% extends "admin/change_list.html" %}
{% block content %}
OK it works
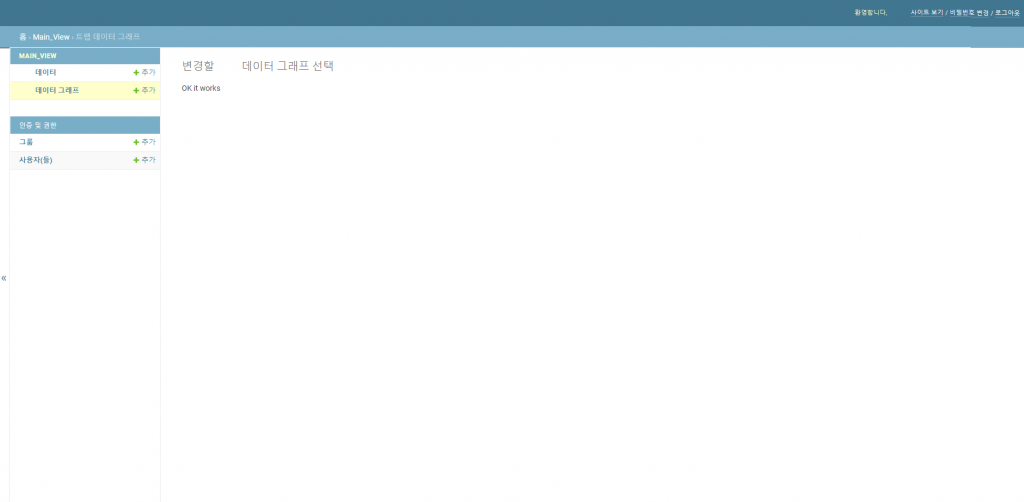
{% endblock %}그리고 apache 재시작!

그 결과 위와 같이 OK It works 메시지와 함께 성공하였다.